This article is the 1st in a series about startup product and engineering.
If you’re building a software company, one of the most important things to get right is… (drum roll)… building software. Yet building good software is among the most challenging parts of a tech startup. Most founders can hack together a minimum viable prototype that gets the job done for early customers. However, as more customers use it, that prototype typically breaks and becomes difficult to maintain. Therefore, it’s critical for startups to hire a great team of engineers and product managers to make that prototype scale.
Growing, organizing and managing a product and engineering team brings an entirely new set of challenges. The costs of getting it wrong are staggering: software bugs, instability and perhaps most acutely painful, not being able to quickly iterate on your product to get to product market fit.
At my current startup, Crystal, I have the privilege of leading our product and engineering teams. This article outlines how we organize our process with a concept we call “the product funnel” that enables us to build the right features, launch them quickly into our apps, and ensure they are stable and bug-free.
Who this process is for
This product and engineering process is ideal for an early stage team, typically around 1-5 engineers. You might consider implementing it when the founder stops being the only developer and you’ve hired other engineers and a product manager. If you’re a technical founder, new CTO or are in a product or engineering role for the first time at an early stage startup, this guide is for you.
This post is purposely high-level and non-technical — we’ll focus on the basic process of organizing a product and engineering team. While there are so many other topics we could cover, such as how to actually code, technical best practices, and engineering management, we’re going to also leave those for future posts. In this one, let’s get the basic process down.
The Product Funnel
As we dive into product and engineering, let’s first define a few terms we’ll use in this post:
- Product: the team (or person) responsible for figuring out what to build, and why. The people on this team are typically referred to as Product Managers and Product Designers, though in small startups the founder may also serve as the head of product or product manager.
- Engineering: the team (or person) responsible for figuring out how to build it and test it. The people on this team are simply referred to as Engineers.
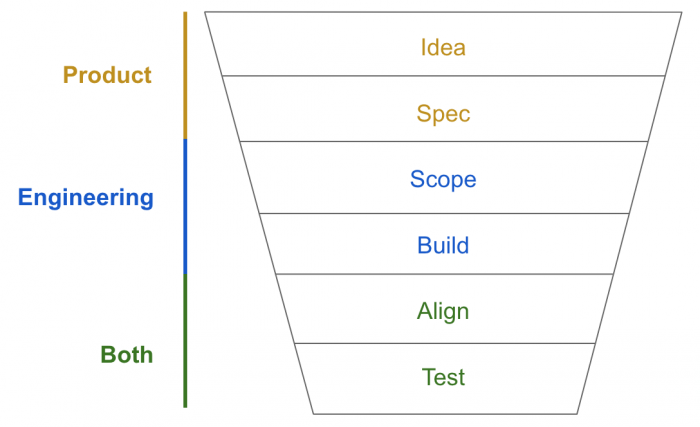
These teams work together to take software from idea to reality. Similar to sales and marketing, product and engineering work like a funnel. The Product Funnel is a visual that illustrates how a feature starts as an idea and moves through the product and engineering process until it is completed and live in your app. Here’s what it looks like:
Throughout the funnel, responsibility shifts from the Product team to the Engineering team and then to both. To understand how to establish a great product and engineering process, let’s walk through the funnel, step-by-step.
Step 1: Idea
Every feature starts as an idea. These ideas may come from talking to customers, studying your analytics or a bold internal vision from your team. At Crystal, we are constantly dreaming up new feature ideas, and often they don’t yet have all the details figured out.
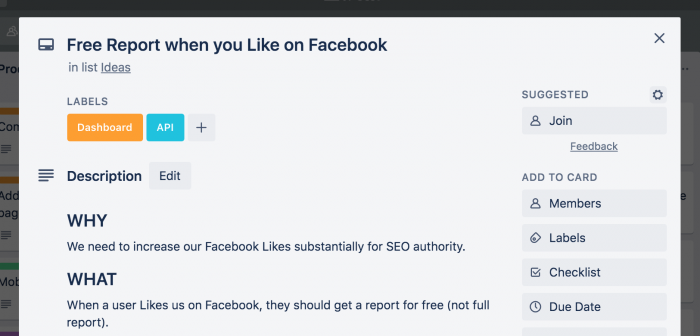
We keep track of our ideas using Trello, a free tool that we use extensively to manage our product and engineering process. Trello organizes each of our ideas into a “card” (essentially a digital binder) that includes a written description of the idea and attachments such as notes from internal conversations, drawings or screenshots of emails from customers. Your goal in the Idea phase is to simply keep a list of your feature ideas easily accessible. Here’s an example of one of our Idea cards:
Prioritizing Ideas
Since you likely have a limited number of engineers who only have so many hours in the day, you can’t turn every idea into a live feature. Therefore, at this stage of the product process you need to evaluate the tradeoffs of what to work on, and the impact it’ll make for your business. To help figure that out, be sure you are doing quarterly and annual goal planning. If you have defined specific goals for your team, the features you need to build will be the ones that align with achieving those goals.
Step 2: Spec
Once you prioritize the ideas that should be built into features, the next step is adding specs. Specs are the details that a product manager and product designer figure out, such as:
- Why this feature should exist
- What specifically the feature should do
- What the feature looks like
- How the feature will interact with other features in your app
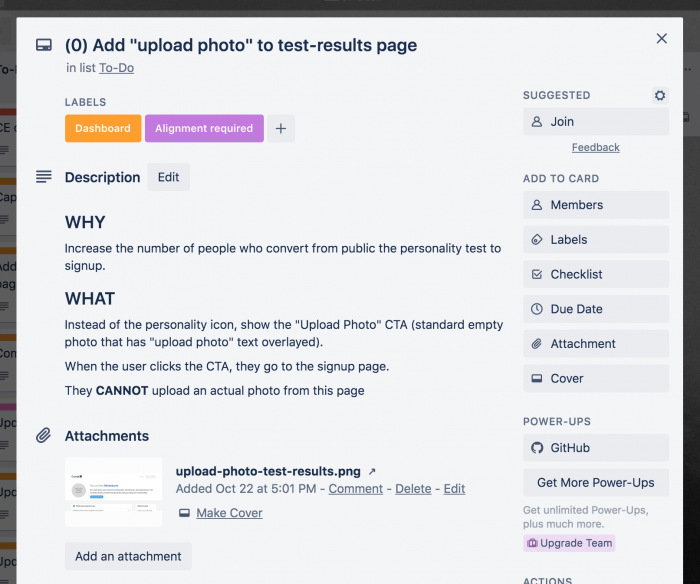
Here is what a spec-ed idea looks like in my team’s process:
The specs typically include wireframes and product mockups so engineers know exactly what should be built, and how it is supposed to work. When you are creating the specs for a feature, consider the risks, dependencies and user experience. This is the time to think through as many details as possible, so engineers can work efficiently in the next step, Scope.
Step 3: Scope
So far, the Product Team has handled the process. They gathered ideas and added detailed specs to the ones that were prioritized to be built. Once a feature has specs, it is ready to move into the Engineering Team’s world. At this stage of the process, an engineer should dig into the specs and figure out exactly how it will function in code. This involves the engineer adding more technical, precise specs to the feature and creating a plan for how to build it.
Breaking it down
In some cases, engineers might take the original feature and break it into several, smaller sub-features that can be built individually, one after another, so the project is easier to handle and better organized.
While scoping, it can be important for engineers and product designers to discuss how a feature is actually going to be built. In some cases, certain parts of the feature that product managers and designers believe is important may turn out to be exceptionally complex for engineers to build, increasing the time needed to code it, and increasing the risk of failure. Once engineers assess the complexity, the two teams can come together and decide the most efficient way to get the feature built successfully.
Estimating time and effort
During the scoping process, engineers should estimate how difficult, and approximately how long it’ll take to build each feature. To do this, engineers use Story Points, which are a unit of measurement that corresponds roughly to time and effort. For our team, (1) point = one day. So a (2) point feature should take roughly two days for an engineer to build. It isn’t an exact science, and there are many opinions on the best ways to use Story Points for estimating how long it’ll take engineering to build a feature. Story Points just provide an easy way to talk about how big a project is. For example, “wow, that feature is a (5), so it might take almost all week to build, and is pretty complex.”
Step 4: Build
During this phase of the process, engineers work their magic to actually build a feature. Engineers will be able to work efficiently if they took the time to think through the technical details during the previous Scope step, and the product manager correctly articulated the goals for the feature and how it should work.
Communication
Throughout the build process, engineers may have questions or need clarification on details about a feature, in which case product managers should be ready to assist. If engineers encounter unforeseen complexities while they are building, a common scenario, it’s important for them to clearly communicate that to the product team. In some cases, this can lead to changing the scope of the feature by removing some of the functionality that caused extra complexity.
Step 5: Align
When engineers have the first version of a feature built, it’s time to align. In this step of the process, the engineer doing the coding meets with the product manager and walks through the new feature. During the Align phase, we can confirm that engineering built the feature with the correct specs, and it matches the original goals we set when defining the idea. This is a great time to catch issues, and refine the feature together. Depending on your company, the Alignment phase can also be a good time to show an early version of the feature to customers or users and get quick feedback.
After the product manager and engineer align, the engineer may go back to work and make any necessary adjustments, and then repeat the alignment process until both engineering and product are satisfied with the feature.
Step 6: Test
If engineers and product managers agree that a feature was built to spec and accomplishes the determined goals, the next step is testing. Depending on the size of your team, there may be someone dedicated to quality assurance (QA), or it may be the product manager that confirms a feature functions as expected.
Once a feature is ready for testing, the engineer who built it should create a testing checklist. This list contains all of the different functions of a feature, so the tester can try each one to confirm it works as expected. This list should be detailed and granular, covering each of the unique use cases that might occur for the feature. The goal of testing is to try and break the feature, which means finding the unique edge cases that might occur when it is used by real customers.
Once a feature passes testing, it can be deployed live to your app. At which point, we’ve completed the product and engineering process from idea to live feature!
Next Steps
Once a feature goes live in your app, there is still plenty of work to do. Product managers should be creating analytics dashboards and tracking if a feature gets used, and if it accomplishes the goals you defined at the Idea stage. Engineers should create documentation for how the feature works, and tests to ensure it keeps working as the app evolves.
This post just scratches the surface on how to organize an effective product and engineering team at a software company, starting with a framework for the process of how an idea is built into a live feature. If you have any questions, feel free to reach out!